Flutter를 활용한 첫번째 앱 만들어보기
Flutter3.0.5Less than 1 minute
원문 : https://docs.flutter.dev/get-started/codelab
Tips
이번 튜토리얼을 통하여 첫번째 Flutter 앱을 작성할 수 있습니다.
Web 환경에서 Flutter 앱을 작성하고 싶으면 이곳을 참고하세요.
강사가 진행하는 버전을 선호하시면 아래 영상을 참고하세요.
이번 튜토리얼은 첫번째 Flutter 앱을 만드는 것 입니다.
객체지향 코드와 변수, 루프, 좌표계 등의 기본 프로그램 컨셉에 익숙하시면 쉽게 튜토리얼을 따라하실 수 있습니다.
Dart나 모바일, 데스크톱, 웹 프로그래밍에 대한 사전 경험이 없어도 무방합니다.
이 튜토리얼은 2파트 중 1번째 입니다.
전체 내용은 Google Developers Codelabs에서도 확인가능합니다.

파트1에서 만들 내용
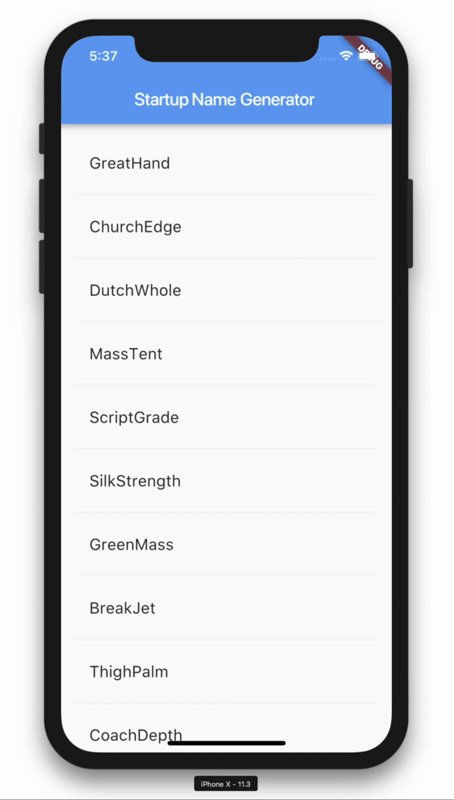
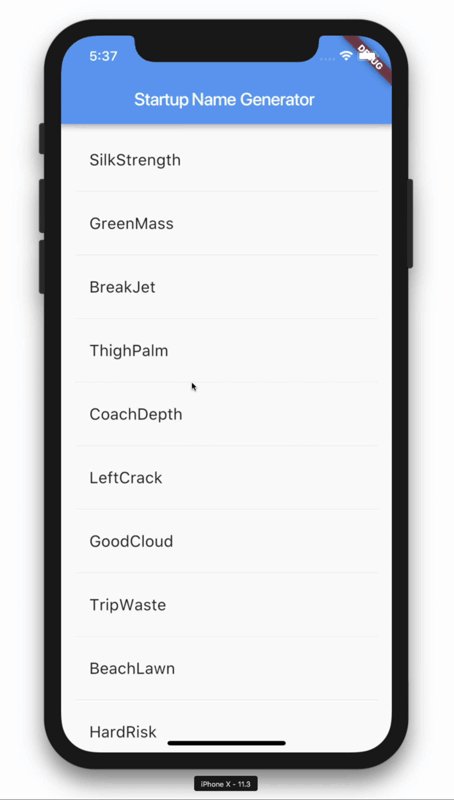
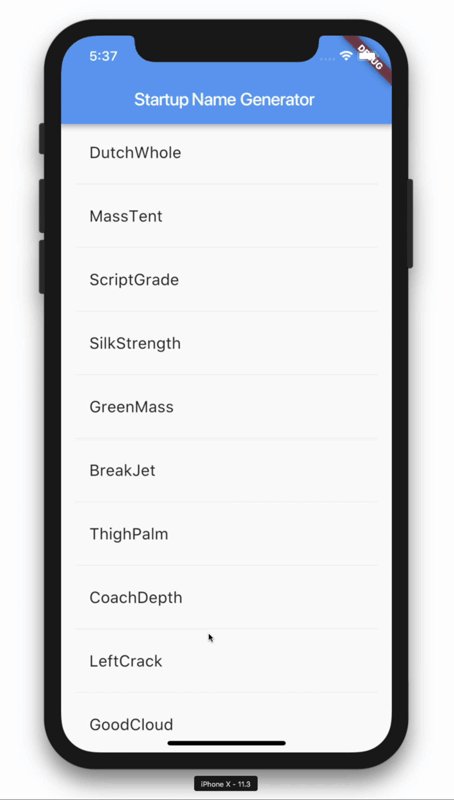
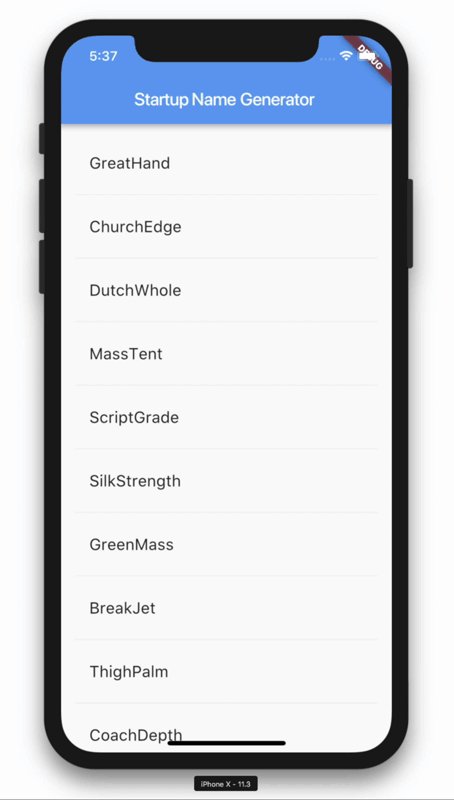
스타트업 회사에 제안된 이름을 생성하는 간단한 앱을 구현해보겠습니다.
사용자는 이름을 선택/해지 할 수 있고 원하는 것을 저장할 수 있습니다.
코드는 한번에 10개의 이름을 천천히 생성합니다.
사용자가 스크롤하면 더 많은 이름이 생성됩니다.
여기에는 사용자의 스크롤에 제한이 없습니다.
애니메이션 GIF에서 파트1이 끝나면 앱이 어떻게 동작하는지 보여주고 있습니다.
파트1에서 배울 내용
- iOS, 안드로이드, 데스크톱(윈도우 등)과 웹에서 자연스럽게 보이는 플루터 앱을 어떻게 작성할 것인지
- 플루터 앱의 기본적 구조
- 기능을 확장하기 위한 패키지 찾기 및 사용하기
- 빠른 개발 주기를 위한 핫 리로드 사용하기
- 상태관리형 위젯 구현하는 방법
- 무한, 느린 로딩형 목록 구현하는 방법
이 코드랩의 파트2
